Card game
September 2017 - February 2018
Item 1 of 2
About the project
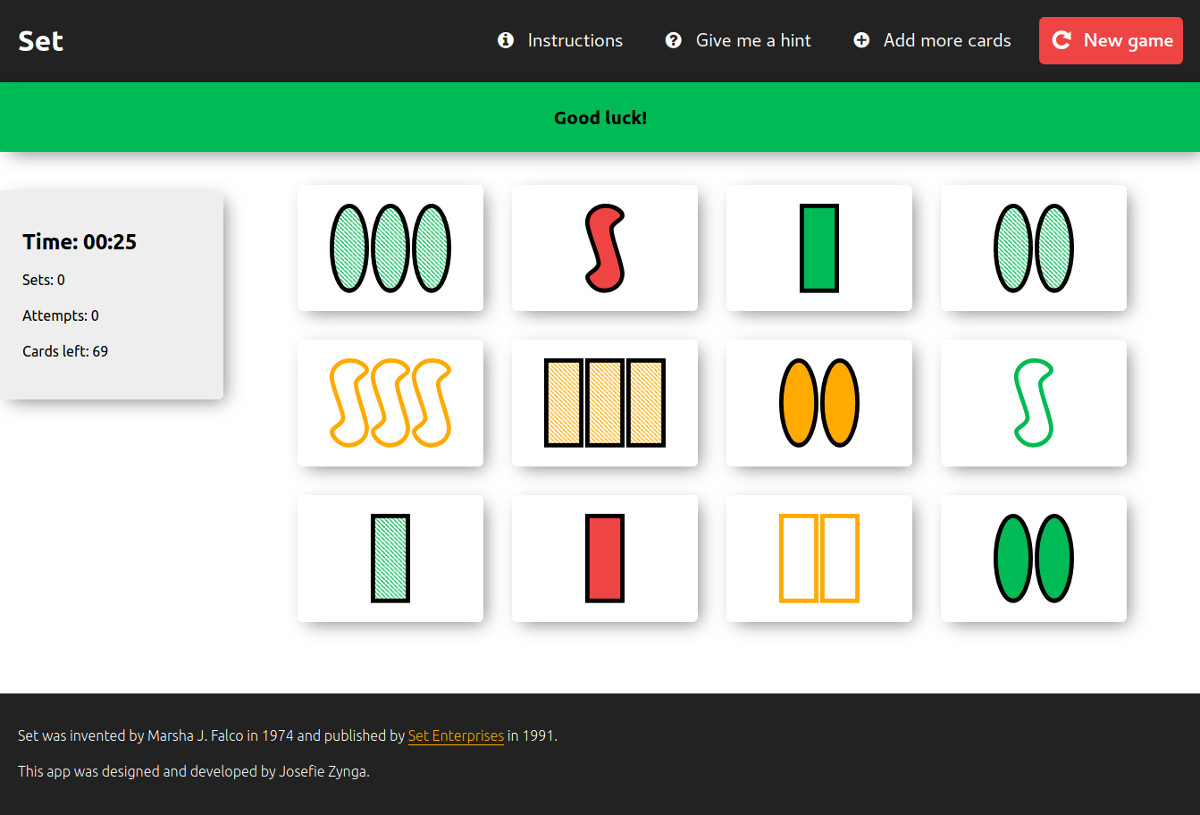
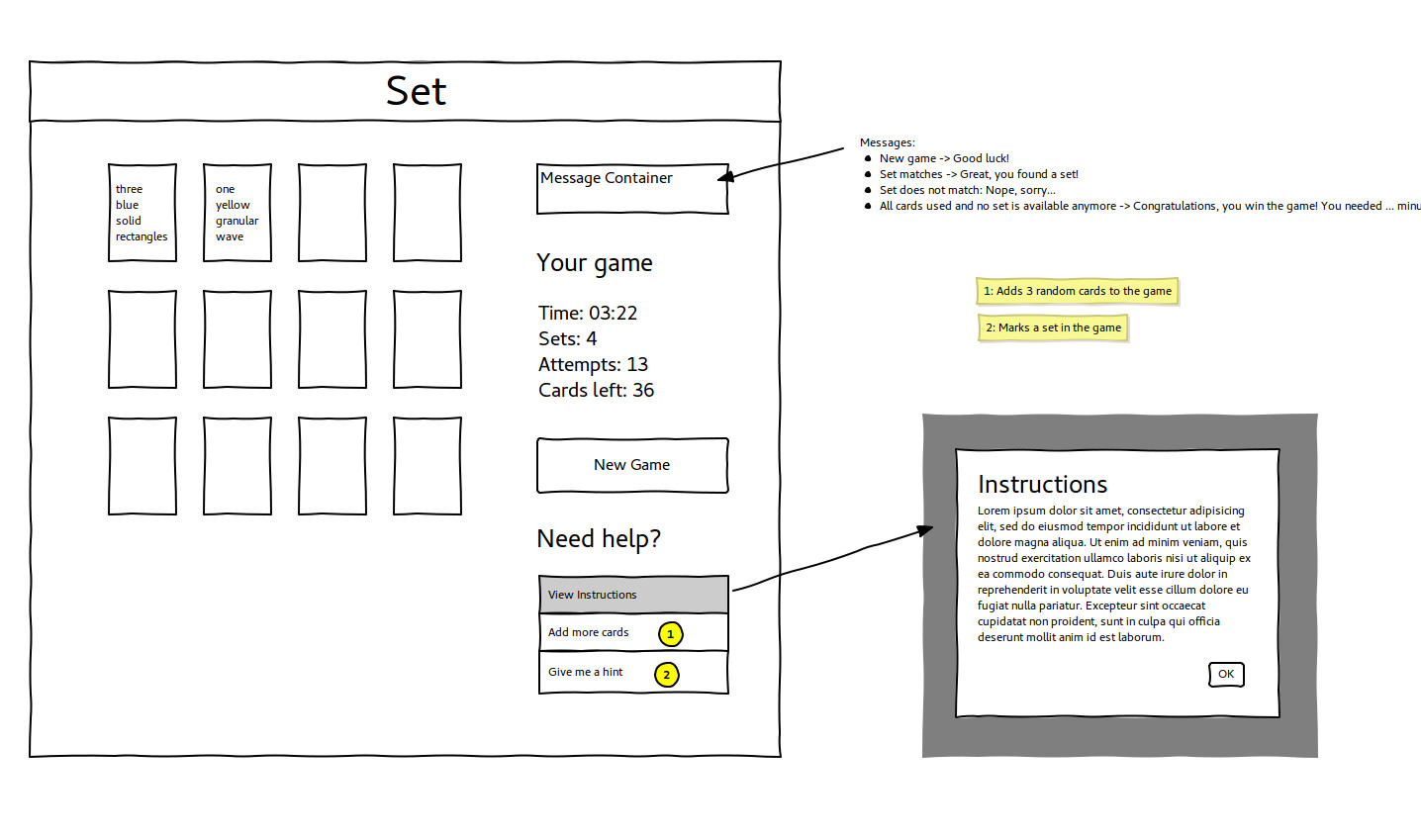
This is a private project, which I developed as an exercise while learning React. The game is called Set and is one of my favourite games. The goal is to find sets of three cards satisfying certain conditions concerning their shape, color, texture and number.
Architecture
The base structure was set up using create-react-app. You can check out the source code on Github to learn more about the structure.
Challenges
- To identify all valid sets, I first need to find all possible three-combinations in the current deck. Then each combination can be checked for correct conditions.
- Each of the 81 cards is unique. The images on it are SVGs that are styled dynamically depending on their props.
- As an extra challenge I wanted to make the game screenreader accessible.
Tech Stack
- React