E-Learning platform
February 2019 - November 2019
About the project
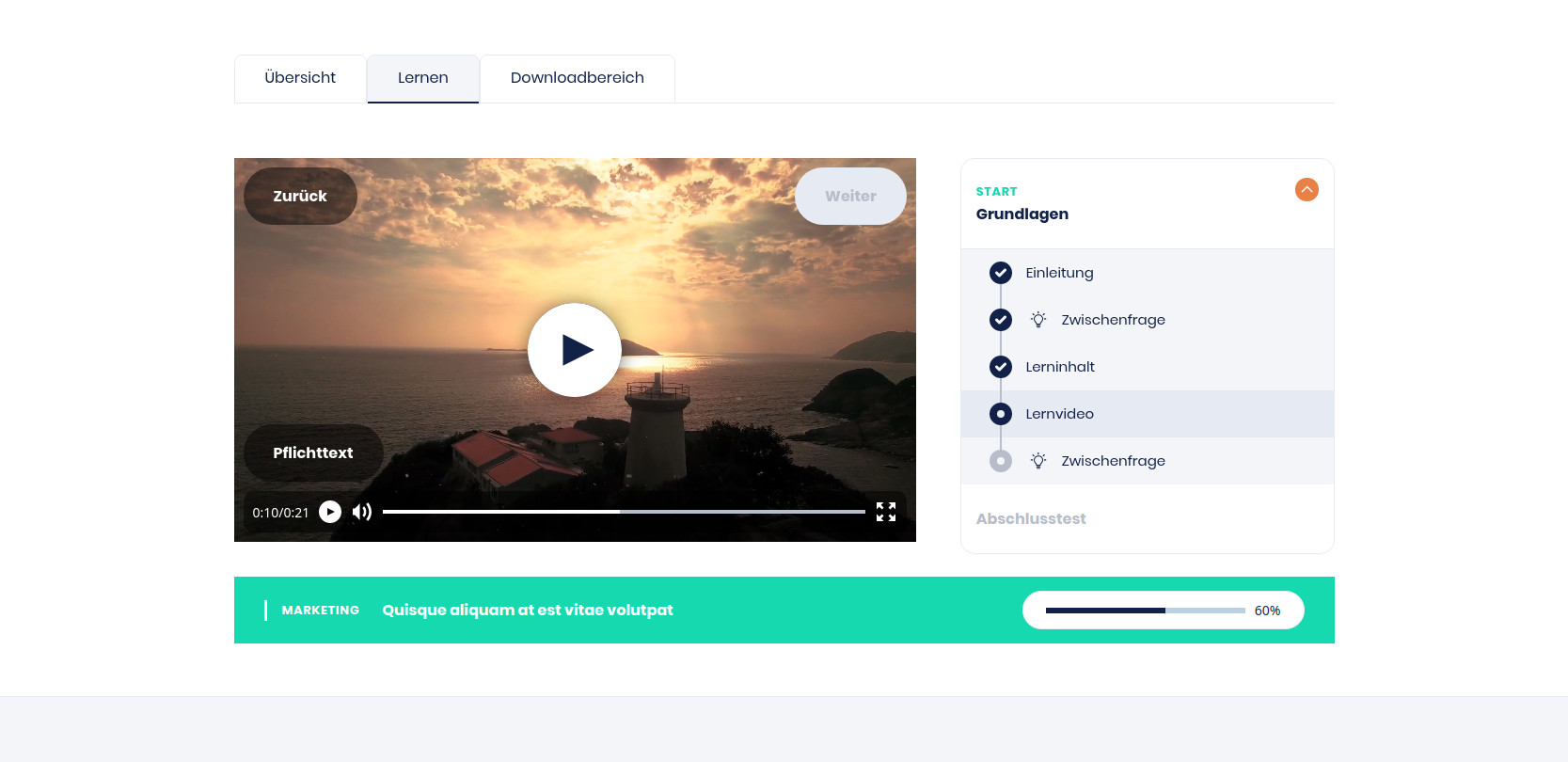
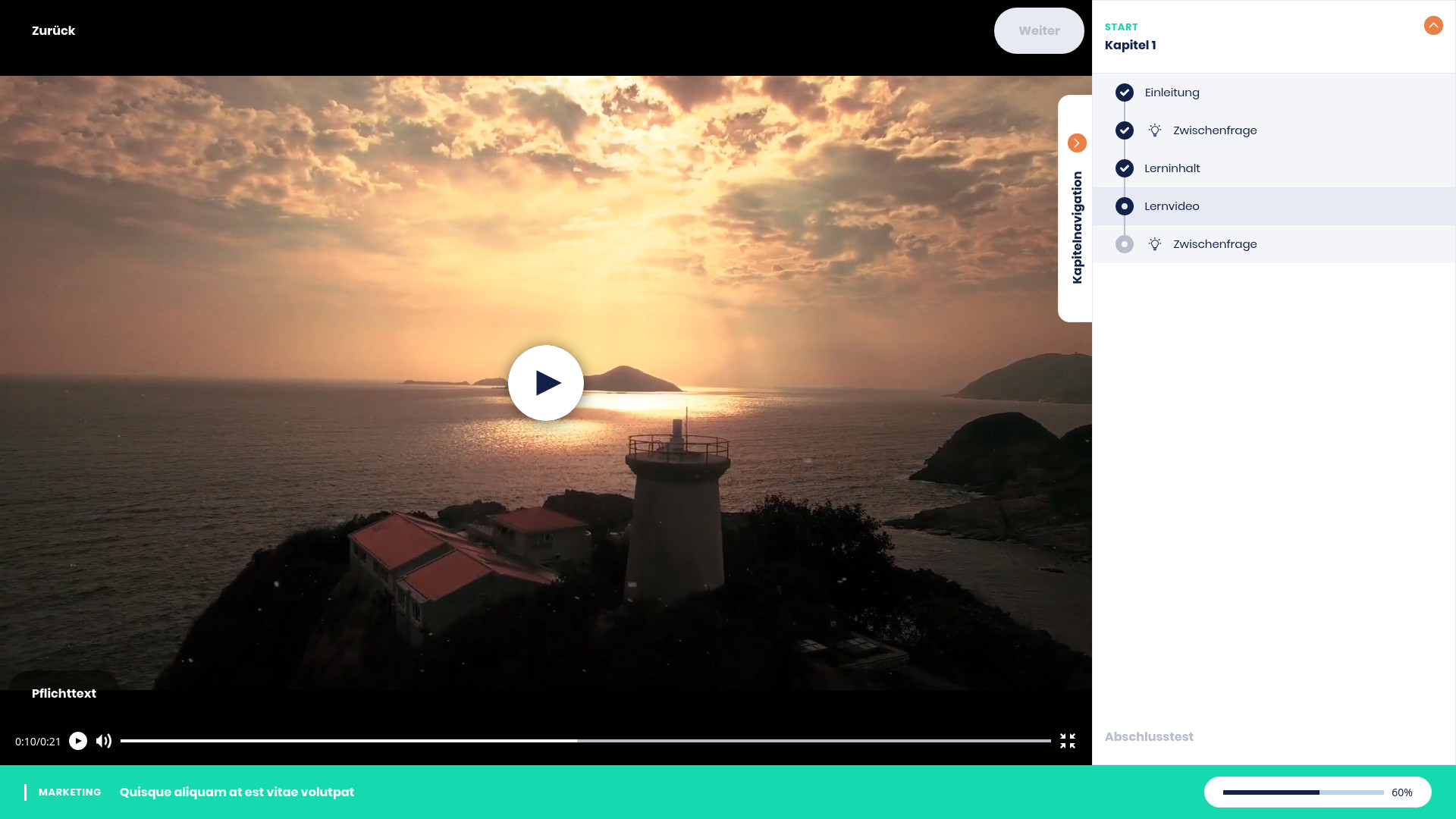
The platform is for pharmacists and doctors. They are able to book and complete training courses, which can be either on-demand courses, on-site seminars or webinars. On-demand courses consist of multiple chapters and slides. Users can watch videos, answer questions, do exercises and finally take an exam and receive a certificate, if the result was successful.
Scope
We worked on this project in a team of up to 7 people. Together with a junior developer I was responsible for the frontend of the platform's core part (the on-demand courses) as well as the native apps for Android and iOS. Additionally I worked on other parts of the website's frontend, the pattern library and several related brand websites.
Architecture
The backend is built with Typo3. All data is fetched through a REST API to render it in the web app and native app respectively.
The frontend is a React / React Native app. We have separate repositories for the frontend and backend. A build script compiles and copies the JavaScript into the respective directory in Typo3. The app is loaded as soon as the user switches to the "Learn" tab on a course detail page.
The same code also compiles to native Android and iOS apps. This was made possible using a library called React Native for Web, which renders regular HTML from React Native components. Although the native apps have more features than the web app, we were able to reuse a lot of code and therefore save us time and work.
Challenges
Here are some of the challenges we needed to pay attention to:
General
- The user must be able to stop and continue the course or the exam at a later time, jump between slides or switch devices at any time without the progress being erased, so intermediate results must be saved to the backend at all times.
- The exam must be passed within a certain time, which must not be exceeded even when the user goes offline. So we need to fetch the start time from the backend, but update it on the client.
- At the end of a video the user should be taken to the next slide automatically, so that the course "feels" like one long (interactive) video instead of several separate ones.
- Videos should stop playing as soon as the user leaves the tab or the screen.
- The app must have a fullscreen mode (and auto-rotate in the native app).
Web
- The answers to the exam should not be visible anywhere in the DOM, so users cannot cheat.
- Some functionality is designed to sit "outside" of the app container, but needs to be triggered from inside (e.g. a feedback modal).
Native
- The user should be able to login via an external authentication service, which is not available for JavaScript, so we needed to build a native bridge to connect to the native SDK.
- There must be a possibility to download an entire course and use the app offline (except exams).
Tech Stack
- React
- React Native
- Redux
- Redux Offline
- Pattern Lab
- REST API
What else...
If you want to learn more about this project, I have written a series of articles about building a cross-platform app with React Native for Web, where I go a bit deeper into the technical parts of this project and some problems we had (and solved) during the project.